When I was reading the PayPal official guide, I saw this.
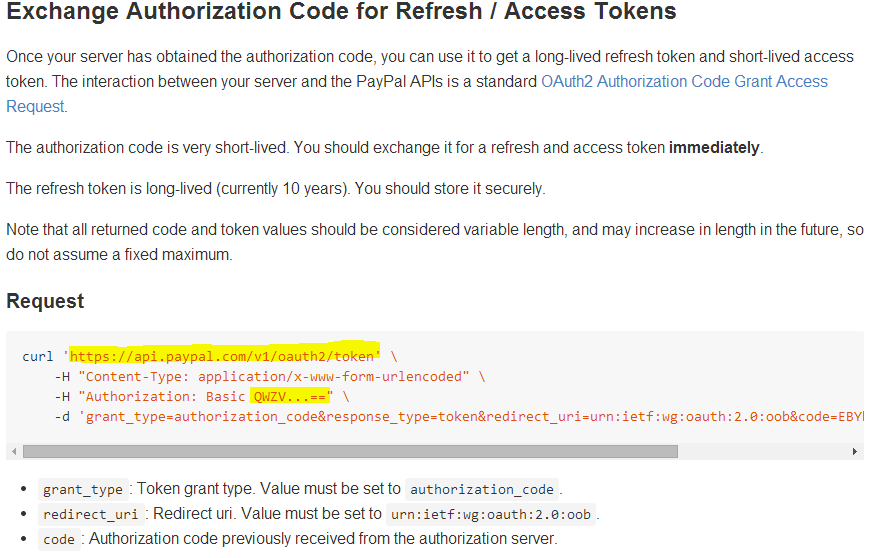
OK, here are the 2 sections that has been highlighted.
1. the production link
It took me quite while to figure out that this is actually the production link that I'm testing with! The correct link should come from sandbox which is
https://api.sandbox.paypal.com/v1/oauth2/token
The guide should have indicated it, right? LOL.
2. The evil QWZV...==
the funny thing is the document never tells you where does this value come from. After a bit research, this is actually Basic Http Authentication headers and according to this https://developer.paypal.com/webapps/developer/docs/integration/direct/make-your-first-call/#get-an-access-token, this value should be generated by combining client_id and secret with ":" separated by.
String s = BASE64Encoder.encode("yout_client_id:your_client_secret".getBytes());
Here is how you get that value in Java FYI.
We are finally good to go to get the access token.
I hope this solves your problem with getting access token from PayPal, happy integration with PayPal, :)